什麼是HTML
HTML 的全名是HyperText Markup Language,是編寫網頁的基本語言,而它並不是一個程式,只是一些插在普通文件內的標籤語言,這些標籤可以控制我們的瀏覽器要怎樣把文件顯示出來,它可控制字體的大小,也可以插入圖像或連結。
HTML文件存檔的副檔名為htm或html,編寫的方式有很多種,最原始的方法是用Windows內建的記事本或各種純文字編輯軟體。
若是你想看一個網頁的HTML 檔,只要在瀏覽器內按下滑鼠右鍵,再選擇檢視原始檔(View)即可。
HTML文件的結構
HTML文件有一固定的格式,瀏覽器才可以辨識及分析,進而顯示在你的眼前,而基本格式為:
1
2
3
4
5
6
7
大部分的標籤會成對出現,包含開啟碼與關閉碼,每一個開啟碼是由 <> 兩個符號所框住的,而關閉碼是由 所框住的。
與
表示「文件開始」與「文件結束」
在文件中分為「頭部」與「身體」兩個部分。
頭部元件 ...
頭部元件包含檔案相關資訊,例如:網頁的標題
身體元件 ...
身體元件顯示網頁的內容,可以在 標籤中加入網頁相關的屬性設定,例如:背景顏色(bgcolor)、背景圖(background)、文字顏色(text)、超連結文字顏色(atext)等。
靜態網頁通常使用「.html」或「.htm」做為檔案的副檔名。透過瀏覽器 (例如:
Internet Explorer、Chrome、Firefox) 閱讀 Hyper-Text Markup Language (簡
稱HTML),形成我們所看到的網頁。
文字的排版
HTML 是一種結構性的標籤語言,利用不同的標籤來定義文件的外觀,並完成網頁的排版。
HTML 文件是由元件組合而成,包括容器元件和空元件兩種。容器元件使用「起始標籤」與「結束標籤」,在兩個標籤之間,可以加入敘述。
例如:
歡迎光臨
說明:
稱為「起始標籤」、 稱為「結束標籤」,這兩者通常會成對出現。
• font 稱為「標籤名稱」。
• color 稱為「屬性名稱」。
• blue 稱為「屬性值」。
容器元件可以放在另一個容器元件中,就如同把小盒子放在大盒子中。例如:
歡迎 光 臨
歡迎光臨
其中第三個字(光)會以粗體呈現。
空元件是用來執行一個特定的動作,例如:
標籤會在瀏覽器中顯示一條水平線,不需要 來表示結束。
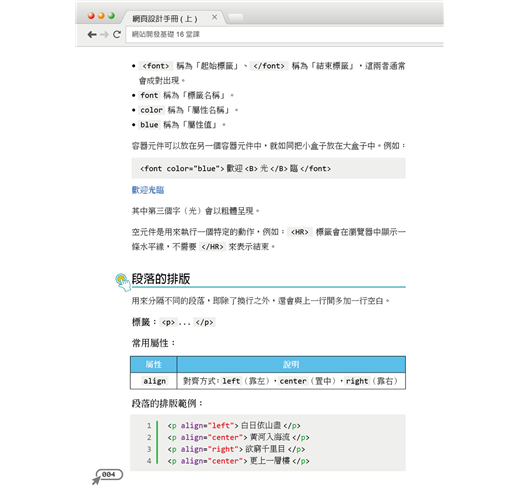
段落的排版
用來分隔不同的段落,即除了換行之外,還會與上一行間多加一行空白。
標籤:
...
段落的排版範例:
1
白日依山盡
2
黃河入海流
3
欲窮千里目
4
更上一層樓
瀏覽器會忽略你在HTML 文件中所輸入的空格與換行,文件中若是要換行,在要換行的位置上必須加上
標籤﹐如此才能達到換行的效果。
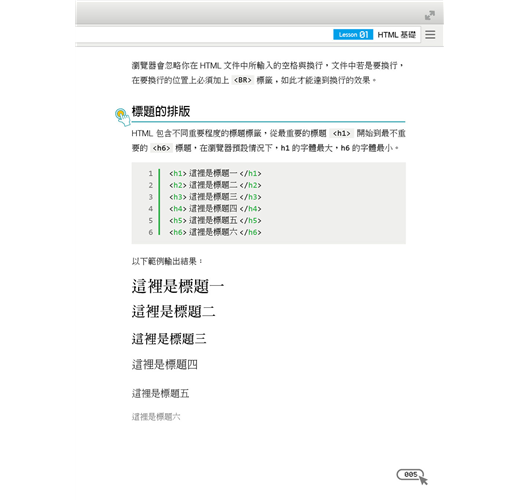
標題的排版
HTML 包含不同重要程度的標題標籤,從最重要的標題
開始到最不重要的 標題,在瀏覽器預設情況下,h1 的字體最大,h6 的字體最小。
1 這裡是標題一
2 這裡是標題二
3 這裡是標題三
4 這裡是標題四
5 這裡是標題五
6 這裡是標題六
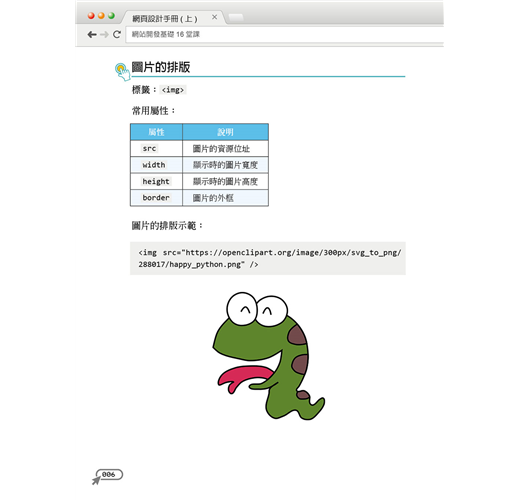
圖片的排版
標籤: ![]()
圖片的排版示範:

在不指定寬度與高度的情況下,會以圖片的原始尺寸來顯示。

在僅指定寬度或僅指定高度的情況下,會等比例進行縮放。
超連結
超連結的標籤語言。
標籤: ...
語法示範:
以文字做為連結點:
美食
以圖片做為連結點:

表格的排版
表格排版的標籤語言。
標籤:
1
這裡是標題一
2
這裡是標題二
3
這裡是標題三
4
這裡是標題四
5
這裡是標題五
6
這裡是標題六
圖片的排版
標籤:
圖片的排版示範:

在不指定寬度與高度的情況下,會以圖片的原始尺寸來顯示。

在僅指定寬度或僅指定高度的情況下,會等比例進行縮放。
超連結
超連結的標籤語言。
標籤: ...
語法示範:
以文字做為連結點:
美食
以圖片做為連結點:

表格的排版
表格排版的標籤語言。
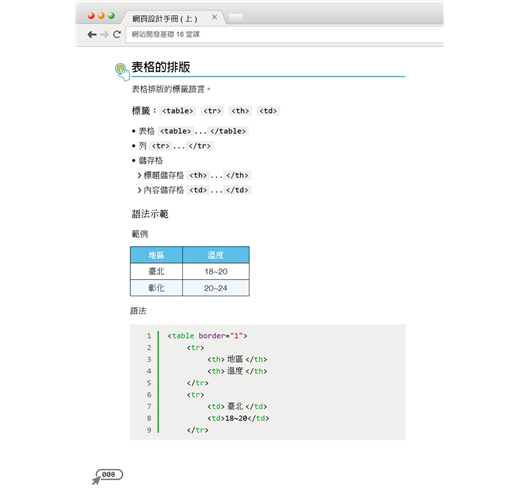
標籤:
• 表格 • 列 | |
| ... | ... |
| 地區 | 溫度 |
|---|---|
| 臺北 | |
| 彰化 |
項目符號
在 HTML 文件中,常用的資料列表有下列二種:
1. 無序列表
- 香蕉
- 蘋果
- 檸檬
2. 有序列表
無序列表:每一筆資料之前都有個小黑點代表提示符號。
• 香蕉
• 蘋果
• 檸檬
1
2
3
4
5
type=“disc”(預設值):代表實心圓點所產生的列表。
type=“circle”:代表空心圓點所產生的列表。
type=“square”:代表實心正方形所產生的列表。
有序列表:使用序號來代表提示符號。
表單
HTML form 表單結構
• action 屬性用來指定送出表單的資料要由哪個網址來處理。
• method 屬性用來指定資料傳送的方式,最常見的值有二種:
› GET :將欄位資料當成網址列的參數來傳遞,較簡單,但僅適合傳送少量資料使用。
› POST :將欄位資料當成HTTP 請求檔頭的一部分,資料內容不會出現在網址列上,適合用來傳送大量資料,例如:上傳檔案。
什麼是HTML
HTML 的全名是HyperText Markup Language,是編寫網頁的基本語言,而它並不是一個程式,只是一些插在普通文件內的標籤語言,這些標籤可以控制我們的瀏覽器要怎樣把文件顯示出來,它可控制字體的大小,也可以插入圖像或連結。
HTML文件存檔的副檔名為htm或html,編寫的方式有很多種,最原始的方法是用Windows內建的記事本或各種純文字編輯軟體。
若是你想看一個網頁的HTML 檔,只要在瀏覽器內按下滑鼠右鍵,再選擇檢視原始檔(View)即可。
HTML文件的結構
HTML文件有一固定的格式,瀏覽器才可以辨識及...
Lesson2 Python基礎
Lesson3 Django安裝與架站
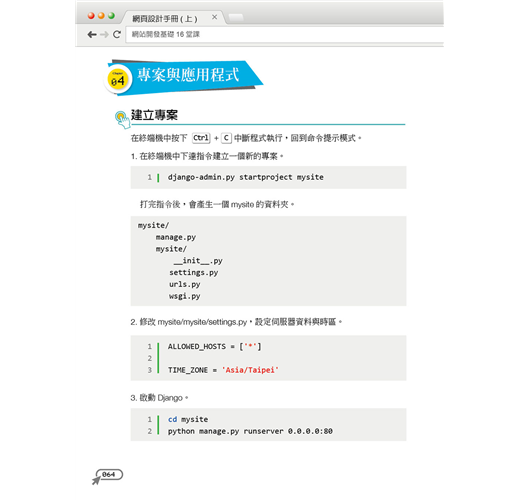
Lesson4 專案與應用程式
Lesson5 範例:投票主題
Lesson6 範例:投票選項
Lesson7 實戰:留言板
Lesson8 實戰:日誌
Lesson9 實戰:記帳
Lesson10 CSS基礎
Lesson11 JavaScript基礎
Lesson12 案例:線上投票
Lesson13 案例:留言板
Lesson14 案例:數位助理
Lesson15 Git版本控制系統
Lesson16 將專案發布到pythonanywhere
退換貨說明:
會員均享有10天的商品猶豫期(含例假日)。若您欲辦理退換貨,請於取得該商品10日內寄回。
辦理退換貨時,請保持商品全新狀態與完整包裝(商品本身、贈品、贈票、附件、內外包裝、保證書、隨貨文件等)一併寄回。若退回商品無法回復原狀者,可能影響退換貨權利之行使或須負擔部分費用。
訂購本商品前請務必詳閱退換貨原則。
















 收藏
收藏

 二手徵求有驚喜
二手徵求有驚喜