以圖像呈現資訊的最權威操作手冊!
《華爾街日報》精準圖像製作祕密第一次揭露!
如何製作圖表,讓人馬上就記住你;
如何懂得看圖,一眼看出對方的工作能力;
如何利用圖解,成為高效管理的主管;
如何跳開陷阱,不被圖表數據誤導。
如果你只有五分鐘跟大老闆、重要客戶作簡報,你怎麼準備?
上台簡報,不能只靠個人魅力,重點是你的報告內容要有說服力、一目瞭然。這本書就是答案。
世界上有誰能夠不必上台報告,光靠圖表來整理資訊,就說服上億的人?
有!就是華爾街日報的視覺傳達總監——黃慧敏。
作者黃慧敏是耶魯大學的美術碩士,曾任職《紐約時報》圖像主編,現任《華爾街日報》新聞圖像總監,絕對稱得上是視覺傳達的當世頂尖高手!她說,二十多年的練習下來,她看到數字和資料之後,腦海中立刻會直覺出現這些資料數據該用哪種圖像呈現、如何呈現。本書就是華爾街日報與她第一次公開這種專業祕訣,出版之後破天荒打進亞馬遜網路書店金融投資類第一名、《紐約時報》商業類排行榜第九名。
包括麥肯錫顧問公司視覺溝通總監、紐約聯邦準備銀行執行副總裁、哈佛商學院教授、《華爾街日報》總編輯,對於黃慧敏非凡的資料解釋能力、視覺呈現能力,都讚不絕口。
黃慧敏指出,製作圖表,現在已經有功能強大的軟體可以代勞,做出來的圖表美不勝收,但是,很多人一場簡報下來還是不能讓客戶抓住要點,幾頁報告老闆沒讀完就昏昏欲睡。因為,很多人在製作圖表和圖像的過程當中,不知不覺把故事的精彩部份抹煞掉了。
如何讓你製作的圖表與圖像精確、清晰、有效率地呈現——也就是第一眼就看見要點,必須包括三個要件︰內容要完備、視覺效果要誘人和執行要精準。黃慧敏在書中詳盡說明了那些你以為正確、其實誤用或削弱效果的圖表呈現方式,並示範哪種圖像與圖表能具備這三種要件。
用圖表說故事的三大好處是:聚焦、創造急迫感、讓團隊不偏離方向,能編製出成功的圖表與圖像,就等於為成功作好準備。
作者簡介:
黃慧敏 Dona. M. Wong
《華爾街日報》(The Wall Street Journal)新聞圖像總監,一九九○年代在《紐約時報》擔任每日財經新聞、週日財經及週一媒體產業新聞版面的圖像主編。處理財金圖表經驗逾二十年,苦心孤詣鑽研如何架構分析與視覺的世界之間的橋樑。
黃慧敏出生於香港,就讀香港名校瑪利諾中學(Maryknoll Secondary School),然後赴美留學,就讀路易斯維爾大學時,主修圖像設計,但對數學及經濟學興趣濃厚。她後來進入耶魯大學,取得美術碩士。她的論文是關於資訊設計,論文指導教授是愛德華.塔夫特(Edward Tufte),他是統計及資訊設計的先驅,著有《量化資訊的視覺呈現》,咸認為該領域的經典之作。
黃慧敏對於財經圖像的經驗可以回溯至她在Deloitte & Touche擔任高級顧問時期。
她目前與丈夫Joseph Koltisko及兩個子女住在紐約市。
作者歡迎寫信提問,請寄至askdona@gmail.com
譯者簡介:
晴天
資深媒體工作者,現專務譯事。譯有《少了一部分,為什麼更值錢﹖》、《天啊!我居然CC給他:電子郵件如何幫你拿訂單、受重要、結人脈》、《猶太人的思考技術》、《猶太人的致富技術》、《一個人的執行力》、《大事法則》、《當主管,必須懂這些!》、《誰說重要事不能明天做!》(以上為大是文化出版)、《慈悲領導》、《基督宗教簡史》、《所羅門王的智慧箴言》(以上為啟示出版)
各界推薦
名人推薦:
各
界
推
薦
◎麥肯錫顧問公司視覺溝通總監金.茲尼(Gene Zelazny)說:「黃慧敏專業的建議將資訊圖像的藝術推進至更高的境界。」
◎紐約聯邦準備銀行執行副總裁兼研究總監 約瑟夫.崔西(Joseph Tracy)說:「任何需要有效率地運用圖表傳達數量性資訊的人,本書是必備的參考書。任何人都能從閱讀本書學到些東西。」
◎穆迪經濟.Com首席經濟學家馬可.贊迪(Mark Zandi)說:「我們活在一個日益受到資訊驅動的世界,黃慧敏極其精湛地解說了如何讓資訊生動引人,且用一種迷人的方式揭櫫事實。」
◎前《華爾街日報》總編輯、現為ProPublica總編輯保羅.史泰格(Paul Steiger):「軟體已經使得產生圖表十分輕鬆愉快,從公司的資本支出到你女兒的科學研究計畫,任何事物都可以用圖表詮釋。麻煩的是軟體並不保證不會做出爛圖表來。這本書可以辦到。」
◎哈佛商學院財務管理教授彼得.圖法諾(Peter Tufano)說:「黃慧敏出色的新書巧妙地資訊分析和圖像設計融為一爐。她展示給我們,該展示給我們,該如何把複雜、令人困惑的圖表和簡報轉化得簡單且有力量。」
◎Siegel+Gale董事長兼執行長亞倫.席格(Alan Siegel))著有暢銷書《華爾街日報認識金錢和市場指南》(The Wall Street Journal Guide to Understanding Money and Markets),他說:「這是本很有價值的書,不管從事哪種行業,都可從本書獲益,不只有設計師可以參考。黃慧敏創造了一本相當務實、解說清晰的指南,分別說明好的圖表和不好的圖表,示範了資訊設計的原則以及技術。」
名人推薦:各
界
推
薦
◎麥肯錫顧問公司視覺溝通總監金.茲尼(Gene Zelazny)說:「黃慧敏專業的建議將資訊圖像的藝術推進至更高的境界。」
◎紐約聯邦準備銀行執行副總裁兼研究總監 約瑟夫.崔西(Joseph Tracy)說:「任何需要有效率地運用圖表傳達數量性資訊的人,本書是必備的參考書。任何人都能從閱讀本書學到些東西。」
◎穆迪經濟.Com首席經濟學家馬可.贊迪(Mark Zandi)說:「我們活在一個日益受到資訊驅動的世界,黃慧敏極其精湛地解說了如何讓資訊生動引人,且用一種迷人的方式揭櫫事實。」
◎前《華爾街日報》總編...
章節試閱
書摘:這樣製作圖表才夠專業!
製作圖表有些細節得掌握,如果不察,很可能讓你的圖表五彩繽紛卻沒說出太多內容。檢驗一下,你是否都掌握了這些製作圖表的精準做法:
讓資料自己說故事
◎最好的圖表,應該沒有任何令人分神的雜物,它能讓讀者比對資料,做出結論。在圖表中運用了自以為醒目、其實是刺眼的構圖,如粗線與3-D,將使資料失去光彩,使讀者的注意力不能集中在內容上。 有些簡報者會刻意用用這種3-D效果來粉飾,讓數據看起來好些。
一張乾淨俐落的圖表,能導引讀者全神貫注於資料,而資料才是製作這張圖表的本意。
◎過濾資料,並加以編輯,使它與你所傳達的訊息一致、切合。想做到這一點,添枝加葉不是辦法,你必須以正確的方式組織資料,呈現出來。
舉例:
X銀行在每一個國家發行的信用卡
國家 信用卡數目 人口 平均每人信用卡數
A 100百萬 200百萬 0.5
B 300 200 1.5
C 400 400 1.0
以全國總數為基礎,與以國內平均每人為基礎,來說明信用卡的發卡數字,你會呈現出兩個不同的故事,用一樣的資料,你所說的故事,會給人不一樣的印象。光看總數,你可能覺得C國的發卡業績較好,用平均數來講故事,就會發現B國的發卡業務做的更成功。
用圖表來說故事的話,觀眾讀者立刻一目瞭然。
信用卡發卡數字
單位百萬
A----100
B-------------300
C----------------------400
C國擁有最大的總數市場。這張圖表反映的是整體信用卡市場。
信用卡發卡數字
平均每人發卡數
A----0.5
B-----------------1.5
C-----------1.0
B國擁有最高的平均每人發卡數。這張圖表說明,B國人口最較少,但發卡行銷工作卻做得很成功。
如果原始資料(例如各國發卡數量)不足以讓你把故事說明白,千萬不要添加裝飾性的元素;反之,你要進一步研究資料來源(查出各國人口數),然後調整資料(算出人均持卡數)以便切入重點。
數字
給讀者參考點,等於給他一個故事
◎一切事情都離不開「比較」。假設你有個有錢的舅舅,給了你一萬美元,你自然會很高興。但如果你發現,他給了你弟弟兩萬美元,你還會那麼高興嗎?你會覺得自己多了一萬美元,還是會覺得自己少了一萬美元?
資訊的架構,足以左右讀者對資料的解讀結果。讀者需要一個參考點,你能提供這個參考點,就能控制你的訊息。
讀者在架構資訊時,根據的是他們預期見到的東西。即使面對一個隨意訂定的數字,他們也會創一個參考點,然後賦予意義。
考一考你
股票A一股一百元。這股價…
A---高
B---低
C---不確定
在沒有任何參考資料的情況下,你根本不可能評估每股一百元的股價究竟合不合理。但如果有了一些參考資料,例如知道股票A一年來的高點與低點,我們就能答覆這個問題了。
用圖表創造參考點
◎單憑一個數字本身,或許不能代表多少意義。但若能透過繪圖,將一連串數字結合在一起,便能造成一種信息上的震撼。
例子
只有一個數字的一句話,不能帶給人深刻印象。
股票B一股五元。
但如果透過繪圖,表現股票B一段時間以來的股價,這張圖表能明白顯示,一股只賣五元的這支股票已經跌了一半(股票B原來10塊,跌了5塊和股票B原來10塊跌了一半,你聽到的感覺一定也不一樣)。
送出正確訊號
◎一組數字可以用許多方式繪製成圖。人在虧損一千元時所感受到的痛,猶甚於他賺進一千元所得到的喜悅。你要使用正確的環境背景因素,傳遞出你打算要對方接受的訊息。
例子
股票A的表現
股價 與第一個資料點相比的百分比變化
$8 0%
10+25
80
4 -50
2-75
繪出實際股價變化:
繪圖說明股價變化,你看到一條下探的線。這張圖突顯的是股價下挫。只需訂定標準基準線,就能讓圖表傳遞一種視覺效果,讓人覺得無法接受這支股票的表現。
你在構圖時所做的選擇,能造成一種架構,向讀者釋放出特定訊息。
圖表的訊息,應與一切可資運用的事實與證據一致。例如,在繪圖說明盈虧時,若將表現不佳的前幾季的資料省略,能造成不實的印象。如下圖,虧損半年的公司,搖身一變成了近期成長加速的企業。隱瞞不算撒謊,但足以改變事實真相。
◎用一種帶有肯定意味的數字範圍來製作評估圖表,或對未來頗長一段時間編排出一張趨勢投射圖表,容易給人一種「內容精確」的不實印象。因為這兩種作法,都是使用精準的工具來詮釋一些武斷的數字。
用灰色表示這部份是估計的,卻又清楚的表示結果就在6到7之間,這就是在誤導讀者。
關於長條圖:
◎不要隨意截短
破錶的長條(broken bar)可以用在一張垂直長條圖表中,以展現一個代表數字表現特出的條。但在你決定讓這個長條顯得破錶以前,必須確定幾件事:
資料來源正確,這個特出條所衡量的數值是正確的。
圖表中至少有10個條,其中只有一個特出。
這個特出的條,與第二大值相比,大了大約3三倍或更多。
這個特出的條不是故事的要點。舉例說,去年的營業額是正常營業額水準的三倍。用破錶的長條代表那個資料點,反而削弱了這項特出表現所造成的視覺衝擊。
◎左為負,右為正
負數一定要擺在零基準線左側,即使整個資料組的數字都是負數也不例外。只有正數才能擺在基準線右側。可以加一條零基準線,以強調負值區。
將標示放在基準線兩側,或者將它們完全擺在左側。
將負值長條加深陰暗程度,以便與正值長條進一步區隔,是可以接受的作法。
◎長條圖不可像斑馬
長條忽明忽暗,會讓讀者看得眼花撩亂,根本無從比對資料。
◎圖說倒置,傳奇變謎題
各圖說的排列順序,和各長條的排列順序不同,會讓人感到困擾,圖中的某個長條,它的相關傳奇(legend,圖說)到底是哪一則。
統計圖例和圖說帶給讀者的,是解讀資訊之鑰。因此這種圖說不應置於圖表下方。
大家都很愛用餅圖,其實要對餅圖提高警覺:
◎餅形圖不宜用在描述許多餅塊之間的複雜關係。用餅形圖的兩片餅塊做比較,不如用兩個垂直長條來做比較還容易得多。
◎由上而下、順時針方向閱讀,是一種本能。絕不要將餅塊大小依照順時針方向,從最小排到最大。若順時針方向,從最小排到最大;或逆時針方向,從最大排到最小,都會使得最不重要的區塊(最小那塊餅)佔有最重要的位置(最上方)。
◎餅塊太多,很難做對比。一張餅形圖不應有超過五個餅塊。
如果餅塊超過五個,可以將較小、較不重要的幾個塊結合在一起,造成第五個餅塊,標示為「其他」。如果所有區塊不分大小都要分別呈現,那麼就使用疊在一起或經過區塊分割的長條圖。
◎看一張餅形圖表就像看鐘一樣。讀者會出於本能,從十二點鐘開始,順時針方向看下去。也因此,把最大餅塊置於十二點右側位置,以強調它的重要性,是最有效的作法。
排列其他餅塊的最佳作法,是把第二大餅塊置於十二點左側的位置;其他餅塊則順著反時針方向依序排列。最小的餅塊應該位在餅形圖底部附近,也就是最不重要的位置。
這項排序的唯一例外,是當所有餅塊的數值都所差無幾之際。在這種情況下,以十二點鐘右側位置為起點,沿著順時針方向,將餅塊從最大到最小、依序排列。
就像在長條圖與線形圖中一樣,直接標示能幫讀者迅速辨識個別餅塊,專心比對其間的差異。
◎在呈現複雜的資料時,餅形圖表的效率比不上線形或長條圖表,但如果目的在於顯現一個整體的若干部份,餅形圖是很好的視覺工具。
但是,不要禁不住誘惑,用不同顏色或3-D效果為餅形圖加料。因為這麼做,會使讀者對資料的認知遭到扭曲。任何與資料無關的添枝加葉,都不應該出現在圖表中。
◎明暗陰影或顏色眾多的餅形圖,會導致讀者分神,無法立即對餅塊進行比對。
◎不要為了突顯一個餅塊,而使用兩種或兩種以上特效。例如,想強調一個餅塊,不要又將它打上陰影、又將它拉出來。
◎餅形圖的面積,代表的是每一餅塊的相對值、比例,如果用3-D效果呈現餅形圖,不能正確呈現每一餅塊在整體餅塊中所佔份量。
◎一般來說,要看出一個餅形圖中大小不同餅塊的對比,你還不如用不同長度長條圖來對比較還容易些。因此,在為餅塊加陰暗效果時,要保持這種陰暗的色調單純(餅上頭不要用斜線、網點之類的)。這麼做能使讀者將任何餅塊的大小,與整塊餅有效對比。
◎你可以用不同的明暗程度,來突顯一個或兩個重要餅塊。經突顯的餅塊未必是最大的餅塊。但不要因此改變餅塊排列的順序。甜甜圈式的餅形圖,可以在餅的中心顯示出總值。
◎以半徑為準,來呈現圓圈的相關大小,這是一項常犯的錯誤。
以上三個圓圈的相關半徑:1,2,與4
但這三個圈的實際面積比例:1,4,與16
在這個例子中,圓圈是以它們的相關半徑為準而畫出的。這張圖表過份誇大了C公司,因為代表C公司的圓圈面積,是A公司的十六倍。事實上,C公司只有A公司的四倍。
書摘:這樣製作圖表才夠專業!
製作圖表有些細節得掌握,如果不察,很可能讓你的圖表五彩繽紛卻沒說出太多內容。檢驗一下,你是否都掌握了這些製作圖表的精準做法:
讓資料自己說故事
◎最好的圖表,應該沒有任何令人分神的雜物,它能讓讀者比對資料,做出結論。在圖表中運用了自以為醒目、其實是刺眼的構圖,如粗線與3-D,將使資料失去光彩,使讀者的注意力不能集中在內容上。 有些簡報者會刻意用用這種3-D效果來粉飾,讓數據看起來好些。
一張乾淨俐落的圖表,能導引讀者全神貫注於資料,而資料才是製作這張圖表的本意。
...
作者序
作
者
序
我們活在一個被「資料」所驅動的世界。因此,整理資料以創造出有效圖表的能力,已經幾乎像好的寫作功力一樣,是商業人士不可缺少的成功要件之一。
也許你馬上會認為:這有什麼難的?只要會運用電腦科技,任何人都能製作圖表;但二十多年來的經驗告訴我,真的懂得圖表要怎麼做的人實在很少。
隨著電腦軟體的進步,我們最常看到的是,在報告裡頭發表一張圖表時,提案或簡報的人往往使用一些視覺花招,像是不協調的顏色或運用3-D立體效果的方塊等等,認為這麼做能使圖表漂亮,卻疏忽了資訊的表達。
歸根究柢,使圖表引人入勝的,畢竟還是它的內容。圖表需要的不是花俏,而是能以適當的樣貌呈現,資訊自然能以最清楚、最有效的方式,呈現在觀眾眼前,讓對方不費勁就能直接吸收。這種高明的圖表,沒有不必要的配色,沒有畫蛇添足的累贅,不會讓我們眼花撩亂、看不清資訊內容。
首先,我們談一下良好資訊圖表的三大要件:
內容要豐富
視覺效果要誘人
執行要精準
內容豐富,能為一張圖表帶來意義。
誘人的視覺效果能事半功倍地詮釋內容,替讀者把資訊的精義凸顯出來。
精準的執行方式,能使內容與圖表完美搭配,讓你所說的「故事」鮮活起來。
如果圖表以不當方式呈現,輕則效用不佳,重責可能誤導人,讓人看得一頭霧水,這類例證在今天隨處可見。許多圖表雖然根據精密、聰明的根本資訊來製作,但由於呈現方式失當,就會無法表達預定訊息。我在本書當中會一一舉例說明,為什麼那些看來正常的圖表,其實犯了錯。
也就是說,就算你不是為了做出精彩簡報或書面報告,看了這本書,下一次你看到類似本書所列出的那些錯誤圖表,一個「糟」字會脫口而出,因為你知道它們的毛病出在哪裡。你可以從報告人所使用的圖表,推斷他的專業能力。
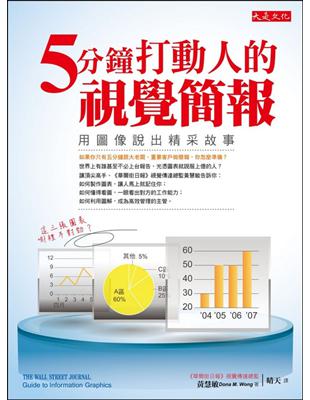
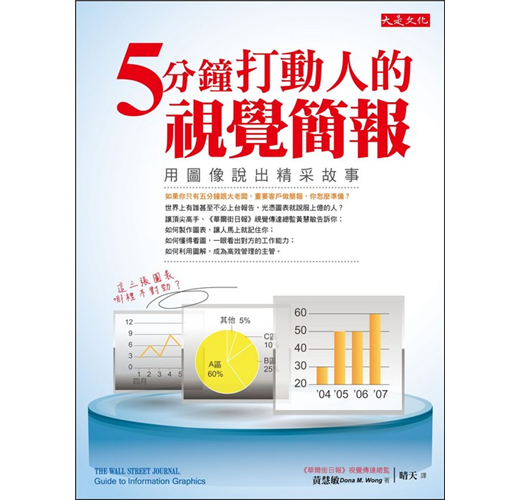
現在就來試試看。下面我列舉了幾張圖表,或許看起來還可以,但它們違反了良好圖表的基本原則,你看得出來嗎?看完這本書以後,你就會知道為什麼,如果你現在就一定要知道,可以逕自翻開143頁,就知道它們為什麼行不通的理由了。
(不良圖表的例子,參見《5分鐘打動人的視覺簡報》封面)
不同於語言藝術,學校儘管有視覺傳達這類科系,但幾乎不會有「資訊圖表」這門課,你在職業培訓教材中也找不到它。各行各業專業人士若想運用圖表來表達自己,非得絞盡腦汁不可。
我的目標,是讓你擁有評估圖表好壞的基本功,看出簡報人是否具備優秀的資訊解讀能力,看出報告人是否藉著圖表來瞞天過海。看完這本書以後,如果你能進一步透過圖表語言,清楚而有效地表達自己,那就更上層樓了。這本書應該是經常擺在案頭的重要參考書籍。
作
者
序
我們活在一個被「資料」所驅動的世界。因此,整理資料以創造出有效圖表的能力,已經幾乎像好的寫作功力一樣,是商業人士不可缺少的成功要件之一。
也許你馬上會認為:這有什麼難的?只要會運用電腦科技,任何人都能製作圖表;但二十多年來的經驗告訴我,真的懂得圖表要怎麼做的人實在很少。
隨著電腦軟體的進步,我們最常看到的是,在報告裡頭發表一張圖表時,提案或簡報的人往往使用一些視覺花招,像是不協調的顏色或運用3-D立體效果的方塊等等,認為這麼做能使圖表漂亮,卻疏忽了資訊的表達。
歸根究柢,使圖表...
目錄
推薦者的話
作者前言︰你能用圖表說精采故事嗎?
第1章 看懂圖表,你需要的基本功
圖表製作
一目瞭然的有效圖表是怎麼做出來的
數字
故事的具體證據
做正確的對比
數字的相對性
給讀者參考點,等於給他一個故事
送出正確訊號
「誠實」的資料
「只」說出全部真相,不講別的
◎要將數字置於背景環境中
怎樣的資料算「豐富」
多多益善嗎?
◎用摘要說出整個故事
字體
簡單易識
◎圖表字體簡單易識的基本規則
字體式樣別玩花樣
圖表中的字形怎麼用
高度視覺化的資料,高度視覺震撼
豐富的資料,配上高度視覺衝擊
圖表如何配色
用色的基本原則
◎指定一種你用的顏色
顏色的用法:一種色調、多種層次
備妥調色盤
顏色很多,但別一次全用上
圖表顏色
圖表配色
彩色圖表的正確模式
用色的考量
十分之一的色盲怎麼辦?
◎選用有效顏色的策略
顏色
彩色量表的運用
第2章用圖表展現智慧
線條圖的玄機
操作Y軸,操作走勢
線形圖要領
乾淨的線條,清晰的訊號
線形圖上的「傳奇」怎麼寫?
圖說與標示
左右開弓的線形圖
錯用兩個Y軸座標
◎不要蘋果、橘子不分
比較兩張線形圖
一目瞭然還是被誤導?
◎公平的比較
垂直長條圖
體態與陰影
大家相差無幾,你如何高下立判?
從零開始的基準線
垂直條
多條與圖說
鶴立雞群的長條
表現破表與特出的條
◎不要隨意截短
爭排名,就用水平長條圖
先後次序與重組
水平條
負值的視覺震撼
◎左為負,右為正
餅圖
切片與切塊
◎較大塊的置於上方
餅如何做特效
餅形圖不可加料
如何分割市場大餅
餅圖,常常用、但不好用
同時來幾塊大餅
比例餅
成也表格,敗也表格
表格不是說故事的好工具
表格不易讀,所以更得注意
排列與排序
因為簡單,所以象形圖
選用圖標,不是在切餅
象形圖如何呈現數量
比對不同數量時……
地圖的圖解要領
製圖與明暗效果
第3章 5分鐘犀利圖解要領
高明圖解的基本算術(1)
什麼是平均數、中位數、眾數
標準差
高明圖解的基本算術(2)
機率
高明圖解的基本算術(3)
平均數vs.加權平均數
高明圖解的基本算術(4)
對數比例尺
高明圖解的基本算術(5)
可比座標
高明圖解的基本算術(6)
百分比變化
將指標重新設定為100或0
高明圖解的基本算術(7)
表達百分比
絕對值vs.百分比變化
百分比
某個百分比的百分之幾
不要將百分比平均
圖表的製作風格
文字
數字
錢
重要股市指數
評估表現
算術報酬率vs.幾何報酬率
表現貨幣
意外的暴利
貨幣圖表
第4章 詭異的狀況,照樣清晰呈現
資料遺漏
仍然值得製圖呈現嗎?
大數字的小變化
凸顯而不誇張
可比座標
螞蟻vs.大象
用黑墨色上彩
創造對比與亮度
第5章 用圖表展現你的工作計畫
畫出來
組建你的團隊
製作藍圖
在你動手以前
排定工作計畫的時間進程
追蹤競爭
圖解,讓工作上軌道
溝通進度
在你的池子裡找大魚
管理成本與資源
進行得怎麼樣…
超越預期
尾聲︰封面上那三個圖到底有什麼不對勁﹖
圖像設計者的座右銘
首次披露《華爾街日報》圖像創作過程︰這是我的行動牆
感謝的話
關於作者
推薦者的話
作者前言︰你能用圖表說精采故事嗎?
第1章 看懂圖表,你需要的基本功
圖表製作
一目瞭然的有效圖表是怎麼做出來的
數字
故事的具體證據
做正確的對比
數字的相對性
給讀者參考點,等於給他一個故事
送出正確訊號
「誠實」的資料
「只」說出全部真相,不講別的
◎要將數字置於背景環境中
怎樣的資料算「豐富」
多多益善嗎?
◎用摘要說出整個故事
字體
簡單易識
◎圖表字體簡單易識的基本規則
字體式樣別玩花樣
圖表中的字形怎麼用
高度視覺化的資料,高度視覺震撼
豐富的資料,配上高度視覺衝擊...
購物須知
退換貨說明:
會員均享有10天的商品猶豫期(含例假日)。若您欲辦理退換貨,請於取得該商品10日內寄回。
辦理退換貨時,請保持商品全新狀態與完整包裝(商品本身、贈品、贈票、附件、內外包裝、保證書、隨貨文件等)一併寄回。若退回商品無法回復原狀者,可能影響退換貨權利之行使或須負擔部分費用。
訂購本商品前請務必詳閱退換貨原則。