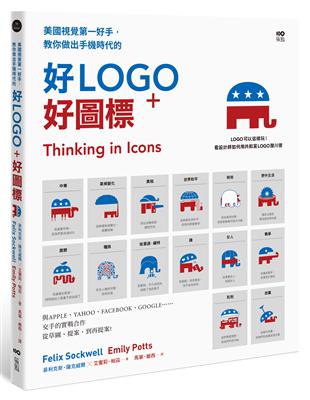
第一線公開!為何成功?為何失敗?
如何設計出70億人一看就懂的
好LOGO+好圖標
面對手機時代,LOGO和圖標設計,該如何再進化、再簡化
美國視覺系統第一好手
iphone介面設計師
與大品牌合作的真實案例
包括
APPLE、YAHOO、AT&T、FACEBOOK、
GOOGLE、SONY、 NEW YORK TIMES
首度公開25年從業生涯重要作品&設計人必知提案經驗 ▌把LOGO和圖標當作文字來使用的書
PC、平板、手機,現代人透過多樣媒介,瀏覽網頁、APP,只有充分使用圖標應用、人性化設計,打造出吸睛又獨特的介面,才能留住使用者!
這是一本把LOGO和圖標當作文字來使用的書。從表情符號、美國大選海報、《紐約時報》APP圖標、臉書壁畫、加州國家公園路標……我們隨處可見各種LOGO和圖標,那是比文字,更快、更強大的視覺語言,也是識別度超高的國際語言。
▌美國視覺系統好手首度公開
Felix Sockwell是美國視覺系統第一好手,也是第一代iPhone介面圖標設計師,他的合作客戶全是線上大品牌,書中首度公開從業25年生涯的重要作品與設計人必知的慘痛經驗。圖標是一種全球通用的表達,像是表情符號(Emoji)、眾多常見的感情和情緒縮寫,甚至我們的縮寫語言——LOL(Laughing out loud,大聲地笑),OMG(Oh my god!我的天呀),LMAO(laugh my ass off,超級好笑)——都慢慢被圖標取代。沒人有時間打字,也許未來的鍵盤會包含流行的表情符號。
而在談到設計品牌商標時,他認為,「創作圖片的樂趣之一就是講故事,偉大的品牌都在講故事,這是為什麼我們能與品牌建立聯繫,並成為忠實追隨者。」許多商標多年來已經演變成圖標,比如,紅十字會、蘋果公司、NBC、女童子軍、花花公子和星巴克等,用圖像做設計,絕對是進行中的未來趨勢。
▌設計人必知的提案經驗
從草圖、提案,到再提案,Felix Sockwell公開分享他親身經歷的設計發想與執行過程。包括雅虎的招牌信封圖標,他做了34種變化;他用一筆連接式圖案畫出一幅社交活動大圖,成了臉書的辦公室壁畫。可口可樂的年度會報,他用圖示言簡意賅地把雜亂、複雜的過程,分解為一個可口的想法。他突發奇想地大玩共和黨LOGO酸川普,解構了小飛象,堪稱一絕的設計師創意演出。
▌書中針對四大類主題案例,提出更進階的創意觀念及提案。
1.互動圖示設計 Interactive:紐約時報APP圖標∣iTunes∣Yahoo雅虎網站圖標∣AT&T∣線上教育網站
2.品牌設計 Branding:愛滋病獎助金∣大富翁∣保險業∣寵物∣優酪乳∣APPLE電腦∣FACEBOOK∣出版社∣廣播電台∣SONY∣美林證券∣DUNKIN’DONUTS∣公益活動∣奧運會∣博物館∣百老匯網站∣世界盃足球賽∣體育頻道∣水果飲料∣戶外廣告∣劇場活動∣電信公司∣酒店∣銀行∣共享汽車∣可口可樂∣數位出版平台
3.編輯設計 Editorial:政治競選∣雜誌圖示∣報紙圖示∣帕森設計學院∣月刊∣競選海報及貼紙∣海報
4.路標指引設計 Wayfinding:加州國家公園∣公益標誌∣紐約時報科學版∣施工圖誌
原書名:《iPhone介面設計師,教你大玩圖像設計:從表情符號、LOGO、app圖示到路標設計的實戰經驗分享》
作者簡介:
菲利克斯‧薩克威爾 Felix Sockwell
藝術家、平面設計師和藝術總監,專門創作標誌、圖標和圖示系統、壁畫和動畫。
住在新澤西州的楓林鎮。更多關於他的作品,請上www.felixsockwell。
合作客戶──APPLE、YAHOO、FACEBOOK、GOOGLE、NEW YORK TIMES、
合作設計師──施德明設計公司 Stefan Sagmeister、五芒星設計公司Michael Bierut、Debbie Millman……
主要設計有:
‧協助研發第一代iPhone的GUI(圖形化使用者介面)
‧研發《紐約時報》第一版iPhone的GUI
‧設計FACEBOOK總部大樓壁畫
艾蜜莉‧帕茲Emily Potts
在設計行業擔任作家及編輯,有20多年歷史。目前為一位獨立作家,在設計行業為各種客戶工作。
各界推薦
名人推薦:
【前言導讀】
史蒂芬‧海勒Steven Heller
住在紐約市,過去33年,擔任《紐約時報》的藝術總監,在《紐約時報》書評雜誌工作了近30年。目前,他是MFA設計師的聯盟主席,並為《紐約時報》書評撰寫視覺專欄。作為作者及合著者,他編輯了100多本關於設計和流行文化的書。
個人部落格《海勒日記》(inprint.printmag.com/dail-heller)。
網址:www.hellerbooks.com
【專文導讀】
‧漫談圖示的變化──比爾‧嘉納Bill Gardner∣標誌Lounge和花園設計公司創始人
‧藝術總監與插畫家合作的速成指南──約翰‧柯比克斯John Korpics∣ESPN、FORTUNE、InStyle、Esquire及GQ前創意總監
‧把《紐約時報》的多種聲音插畫化──布萊恩‧雷Brian Rea∣前《紐約時報》藝術總監
名人推薦:【前言導讀】
史蒂芬‧海勒Steven Heller
住在紐約市,過去33年,擔任《紐約時報》的藝術總監,在《紐約時報》書評雜誌工作了近30年。目前,他是MFA設計師的聯盟主席,並為《紐約時報》書評撰寫視覺專欄。作為作者及合著者,他編輯了100多本關於設計和流行文化的書。
個人部落格《海勒日記》(inprint.printmag.com/dail-heller)。
網址:www.hellerbooks.com
【專文導讀】
‧漫談圖示的變化──比爾‧嘉納Bill Gardner∣標誌Lounge和花園設計公司創始人
‧藝術總監與插畫家合作的速成指南──約翰‧柯比克斯John Korpics∣...
章節試閱
New York Times《紐約時報》 iPhone版app圖標
用一套聰明的圖標系統,為新聞業領導者開拓新疆域
2007年第一代iPhone推出不久後,紐約時報藝術總監霍伊‧威恩和卡洛琳‧圖蒂諾委託我為全新《紐約時報》app的所有頁面設計圖標。紐約 時報的app是第一代的媒體類app,所以在當時對我來說也是全新的領域。這些圖標的設計意圖,比起本書中其他圖標系統要更加隱形和低調。我預期的效果就是,當你閱讀到了圖標時,就看到了資訊本身,而不是造形藝術。當你需要連結到某個頁面時,點擊這些圖示,就能立刻到達。
針對這個項目的一些規則:
• 每種類別單一圖形
• 沒有漸層(有別於《時代週刊》)
• 對全球語種使用者都簡單可用
• 均衡統一的圖形處理手法(包括統 一方塊、圓、三角的搭配)
• 快速讀懂
最能啟發我、令我著迷的是,人們如何對圖像做取捨,如何傾向擷取某個特定圖像而非另一個。以鬱金香圖示為例:13年前,在iPhone誕生以前,鬱金香圖示曾被廣泛使用在佳能相機和其他類似設備上,意思是照片,或者更確切地說,表達靜止的生命體。
我起初為「訃聞報導」版設計了一個墓碑圖標,但客戶覺得太消極了,沒有人願意被這圖標提醒回想起他那死去的叔叔。諷刺的是,他們最後決定使用鬱金香圖標。不允許用骷髏來代表死亡無疑是有些荒唐的,但人們就是不願去面對人會死亡的這個真相。更何況在大多數其他國家,沒有人會出去買鬱金香,而是直接就火化了。
另外,「運動」也是塊難啃的骨頭。因為要覆蓋那麼多種不同的運動,這個圖標被設計得很複雜。我起初給了他們幾個不同選項,第一版中他們決定用一件裁判衫做圖標,隨即改成了一個普通的球。我猜測隨著時間的推移,人們會更習慣於這個類似網球的圖標創意。我進一步把線條做細化處理,讓這個球的圖形更像一顆通用的球。
我無論設計什麼圖形,都本著乾脆俐落的原則,指揮這些形狀,讓它們有機組合。房子和車的圖標都是這樣設計的。為了測試iPhone上的呈現效果,繪製尺寸都非常小。在之前是沒人這麼做的,所以我們也是邊設計、邊學習。後來他們又在這套圖標基礎上做了改進和反覆運算。你肯定不希望經常去適應一套陌生的視覺元素,所以這套圖標系統反覆運算得很緩慢。這些年來我僅僅更新了少數圖標,最新的版本,一併在這裡展示。
Facebook Mural 臉書壁畫
合併圖像和資訊為統一的語言
我跟臉書的合作已經醞釀多年了。最初,在2008年,他們請我做一件T恤設計,但沒有成功。大約一年後,臉書的設計師班‧貝利聘請我為「登出頁面」設計圖標,但這一頁必須同時促成連結至登入頁面,所以我把它叫做首頁。我們花了幾個月時間進行,改善了頁面的某些部分。
大多數時候,合作得很愉快。但是幾個月過去了,還在等待批准,一年之後,我被告知這個專案不會成功。很快七年過去了,新任藝術總監喬許和史考特一起打了電話給我,問我他們是否可以把我的設計變成壁紙壁畫,放在加州帕羅奧圖(Palo Alto)的新總部中央大廳裡。這是一個連接式圖案(connection motif),把較大的剖面圖和小的線性圖示旋轉連在一起,它們被廣泛接受,也被其他臉書辦公室採用,最近的一次是在洛杉磯。
我試著在其中加入很多圖示,目的是讓別人看到它,並明白你可以在其他應用中使用這些圖示。我把各種宏觀和微觀的圖像放進了壁畫中。Facebook是關於人與人之間的互動,所以有很多面孔(當中很多都是朋友),還有動物 和社交活動。人們在Facebook上吹噓的所有事情都是他們的旅行、他們的成就、他們的孩子、他們的寵物等等,這些都與整個社會有很大的聯繫。
我創造了一系列簡單的手勢,作為一種全新Facebook的交流方式。這些是表達關於生活、愛、失落等等的想法。
New York Times《紐約時報》 iPhone版app圖標
用一套聰明的圖標系統,為新聞業領導者開拓新疆域
2007年第一代iPhone推出不久後,紐約時報藝術總監霍伊‧威恩和卡洛琳‧圖蒂諾委託我為全新《紐約時報》app的所有頁面設計圖標。紐約 時報的app是第一代的媒體類app,所以在當時對我來說也是全新的領域。這些圖標的設計意圖,比起本書中其他圖標系統要更加隱形和低調。我預期的效果就是,當你閱讀到了圖標時,就看到了資訊本身,而不是造形藝術。當你需要連結到某個頁面時,點擊這些圖示,就能立刻到達。
針對這個項目的一些規則:
• ...
推薦序
什麼是圖標?對我來說,那意味著一切:顏色、符號、圖表、表情符號、按鈕、logo商標、同位素(isotope)或者視覺引路路標(wayfinding visual)——任何能夠代表想法或圖片的東西。圖標為醫療、交通、品牌傳遞資訊,它們能完成你需要它們達成的任何事(反之亦然),圖標幫你找到廁所,辨認你最愛的品牌,或者引你踏上新的冒險旅途。
這本書會通過形式與功能、藝術與科學揭示圖標的奧祕,並嘗試為我們與充滿短句式含糊溝通的未來隔閡建立起橋樑。最近幾年,長句式溝通已經開始向短句式溝通讓步。相比於圖標(或表情符號)所能表達的實用簡寫,詞語正在失勢。想像一下,將來會有種新語言——和葡萄牙語、英語、西班牙語都不一樣,想像一場只用圖標進行的交談。
對我來講,圖標是一種類似無襯線字體字母表的功能:圖標是一種快速凝練的,可以全球通用的表達。它們不會過分裝飾。它們也令人愉悅。表情符號(Emoji),這種最近流行的輸入形式,是眾多常見的感情和情緒縮寫。甚至我們的縮寫語言——LOL(Laughing out loud,大聲地笑),OMG(Oh my god!我的天呀),LMAO(laugh my ass off,超級好笑)——也慢慢被圖標所取代。沒人有時間打字。誰知道呢?也許未來的鍵盤會包含流行的表情符號。
圖標,就像藝術,存在於你的認同裡。除了繪製圖標的創意過程,我們也考慮突顯新的用途——動畫、雕刻、標識和藝術——以及每條規律如何相互影響,使我們如何更好的理解它們和我們自身。
我們時而談論談判和妥協的藝術,以及由於被忽視而忍受失望的藝術家。直到圖標不工作了,或者直到人們感到迷失、挫折、困惑的時候,他們才會思考圖標藝術。比如,道路圖示最理想的狀態就是完美融入風景的同時,能夠提示使用者往哪走,去做什麼。資訊要簡潔、直觀、跨越任何語言。創作圖片的樂趣之一就是講故事,誘惑你的觀眾沉浸在未知感中,在熟悉的事物周邊玩花樣。偉大的品牌都在講故事,這就是為什麼我們能與品牌建立聯繫,並成為忠實的追隨者。
不同品牌,彼此間不能像圖標那樣既有聯繫又相互獨立。想想你平時看到的那些品牌,定義品牌的元素是商標。許多商標多年以來已經變成了圖示。比如紅十字會、蘋果公司、NBC、女童子軍、花花公子和星巴克。在這本書中,我們會看到我設計的幾款品牌類圖示。
我對圖標設計的情感早在大學時期就出現了。我被委託去設計一個鼓勵戲迷購買學校戲劇季票的海報。我當時不知道自己在幹嘛,只是隱約覺得處理空間和圖像這種事情讓我感覺親切。劇院從來沒雇用過設計師,他們所有的宣傳素材就是一張 8.5×11英寸(21.5×28cm)的紙, 對折一半,上面列有節目清單和訂閱表格。
到學期結束時,我的N字折海報(兼作郵件文宣和表演手冊的作用)已經加印了四次,劇院的觀眾人數也從四成增加到滿座。如果這還不夠的話,有一天,當我在當地一家餐館吃漢堡的時候,一位服務員——透過一位廚師的引薦——走近了我的桌子。她問:「你是那張充滿圖標彩色海報的設計師嗎?」我當時措手不及,「是的。」我回答。她說:「我想告訴你這張海報對我有多重要。我父母因此來到滿座的劇院看我演出,而且我可能就快去紐約了!」。我不知道該說些什麼,她牽起我的手,走近了,緩緩地一抹微笑,爬上了她盈眶的注視中,「你改變了我的生活,謝謝你。」
在這些頁面中,許多秀出來的都是實際發想過程中未被採用的作品。有些也成為新風格的探索草稿,樂觀中帶著幾分滑稽。在我25年的從業生涯裡,我和向量圖標一起經歷了各種高潮和低谷。如果能道出箇中滋味如何,你大概就不會想去上藝術設計學校了。
什麼是圖標?對我來說,那意味著一切:顏色、符號、圖表、表情符號、按鈕、logo商標、同位素(isotope)或者視覺引路路標(wayfinding visual)——任何能夠代表想法或圖片的東西。圖標為醫療、交通、品牌傳遞資訊,它們能完成你需要它們達成的任何事(反之亦然),圖標幫你找到廁所,辨認你最愛的品牌,或者引你踏上新的冒險旅途。
這本書會通過形式與功能、藝術與科學揭示圖標的奧祕,並嘗試為我們與充滿短句式含糊溝通的未來隔閡建立起橋樑。最近幾年,長句式溝通已經開始向短句式溝通讓步。相比於圖標(或表情符號)所能表達的實用...
目錄
前言 Foreword──史蒂芬‧海勒 Steven Heller
作者序 Introduction
互動圖示設計 Interactive
紐約時報APP圖標∣iTune∣雅虎網站圖標∣AT&T∣線上教育網站
漫談圖示的變化──比爾‧嘉納 Bill Gardner
品牌設計 Branding
愛滋病獎助金∣大富翁∣保險業∣寵物∣優酪乳∣APPLE電腦∣FACEBOOK∣出版社∣廣播電台∣SONY∣美林證券∣DUNKIN’DONUTS∣公益活動∣奧運會∣博物館∣百老匯網站∣世界盃足球賽∣體育頻道∣水果飲料∣戶外廣告∣劇場活動∣電信公司∣酒店∣銀行∣共享汽車∣可口可樂∣數位出版平台
平面編輯設計 Editorial
政治競選∣雜誌圖示∣報紙圖示∣帕森設計學院∣月刊∣競選海報及貼紙∣海報
藝術總監與插畫家合作的速成指南──約翰‧柯比克斯 John Korpics
把《紐約時報》的多種聲音插畫化──布萊恩‧雷 Brian Rea
路標引路設計 Wayfinding
加州國家公園∣公益標誌∣紐約時報科學版∣施工圖誌
關於作者
索引
前言 Foreword──史蒂芬‧海勒 Steven Heller
作者序 Introduction
互動圖示設計 Interactive
紐約時報APP圖標∣iTune∣雅虎網站圖標∣AT&T∣線上教育網站
漫談圖示的變化──比爾‧嘉納 Bill Gardner
品牌設計 Branding
愛滋病獎助金∣大富翁∣保險業∣寵物∣優酪乳∣APPLE電腦∣FACEBOOK∣出版社∣廣播電台∣SONY∣美林證券∣DUNKIN’DONUTS∣公益活動∣奧運會∣博物館∣百老匯網站∣世界盃足球賽∣體育頻道∣水果飲料∣戶外廣告∣劇場活動∣電信公司∣酒店∣銀行∣共享汽車∣可口可樂∣數位出版平台
平面編輯設計 Editor...
購物須知
退換貨說明:
會員均享有10天的商品猶豫期(含例假日)。若您欲辦理退換貨,請於取得該商品10日內寄回。
辦理退換貨時,請保持商品全新狀態與完整包裝(商品本身、贈品、贈票、附件、內外包裝、保證書、隨貨文件等)一併寄回。若退回商品無法回復原狀者,可能影響退換貨權利之行使或須負擔部分費用。
訂購本商品前請務必詳閱退換貨原則。